vue项目地址增改删选中等功能
本文共 209 字,大约阅读时间需要 1 分钟。
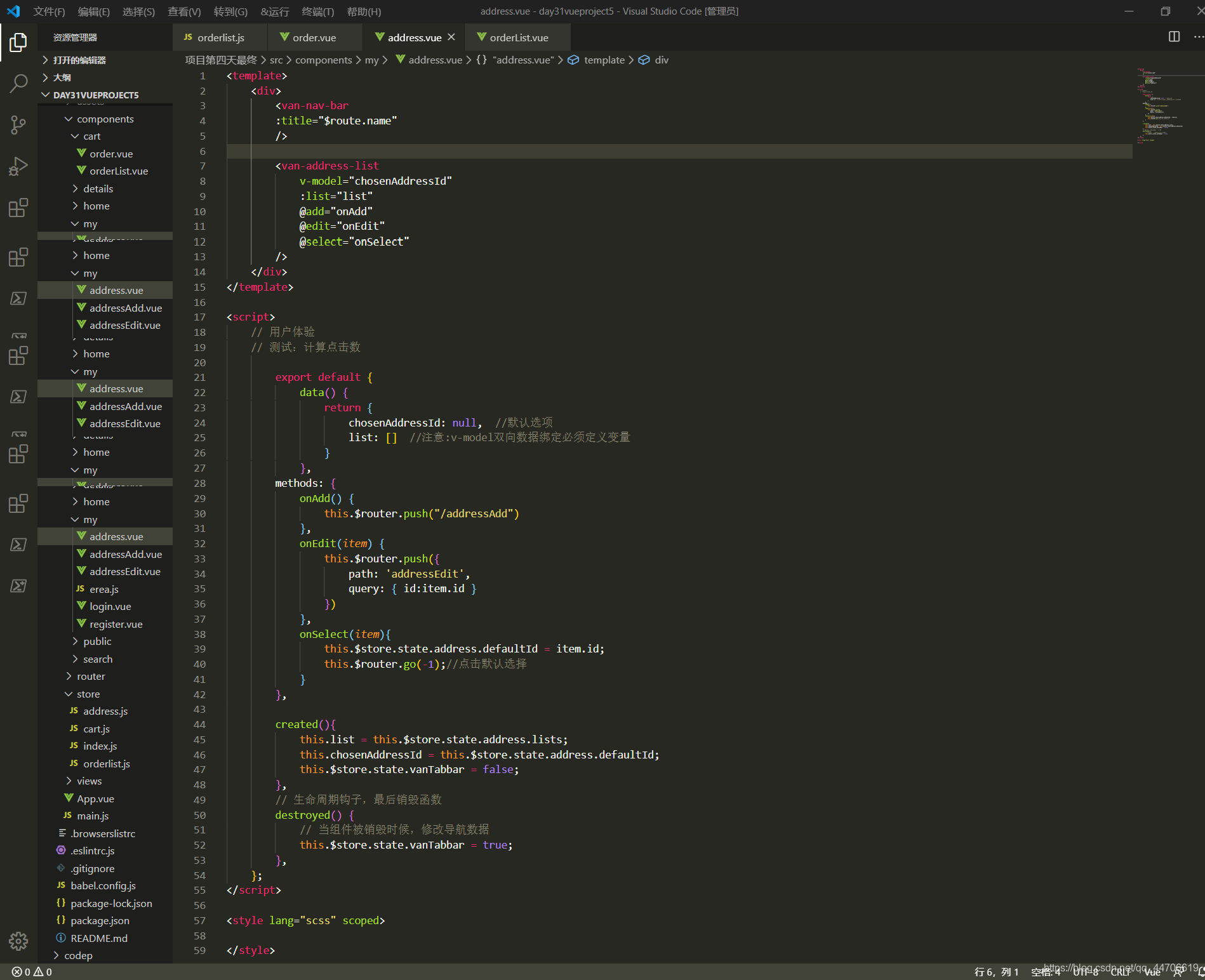
首先地址列表,渲染数据
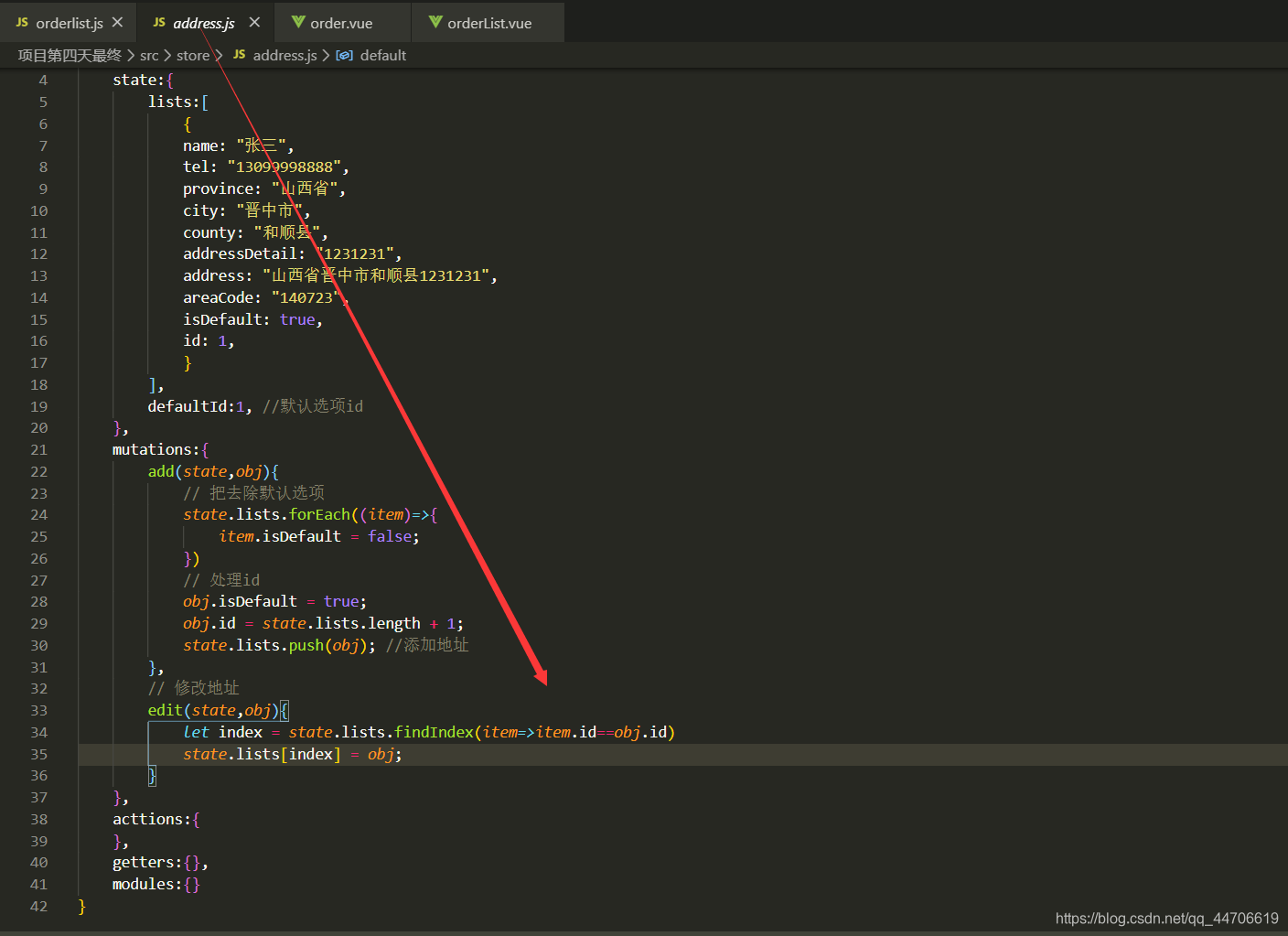
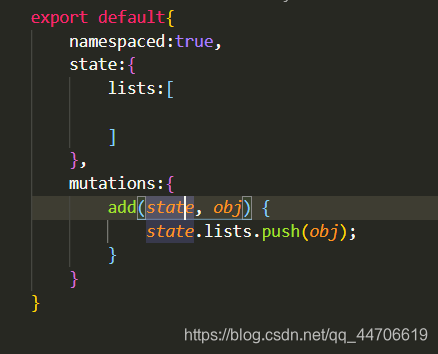
 其次,增加地址操作,相对简单,传到vuex,在vuex以数组长度为他生成一个id,
其次,增加地址操作,相对简单,传到vuex,在vuex以数组长度为他生成一个id, 

 再次,有点拐弯的地址修改操作,点击对应的修改按钮,以路由传参到修改页面,在created中过去这个路由传的参,进行查询,放在页面上
再次,有点拐弯的地址修改操作,点击对应的修改按钮,以路由传参到修改页面,在created中过去这个路由传的参,进行查询,放在页面上  最后,地址删除,就没什么了
最后,地址删除,就没什么了 还有个在提交订单,支付之前选择地址的操作,这个时候要求,在点击地址的时候,会拿到这个订单的id,用于传去提交订单页,查询出来放在地址处,在进行支付操作

转载地址:http://gdgwz.baihongyu.com/
你可能感兴趣的文章
Netty+SpringBoot+FastDFS+Html5实现聊天App详解(一)
查看>>
netty--helloword程序
查看>>
netty2---服务端和客户端
查看>>
【Flink】Flink 2023 Flink易用性和稳定性在Shopee的优化-视频笔记
查看>>
Netty5.x 和3.x、4.x的区别及注意事项(官方翻译)
查看>>
netty——bytebuf的创建、内存分配与池化、组成、扩容规则、写入读取、内存回收、零拷贝
查看>>
netty——Channl的常用方法、ChannelFuture、CloseFuture
查看>>
netty——EventLoop概念、处理普通任务定时任务、处理io事件、EventLoopGroup
查看>>
netty——Future和Promise的使用 线程间的通信
查看>>
netty——Handler和pipeline
查看>>
Vue输出HTML
查看>>
netty——黏包半包的解决方案、滑动窗口的概念
查看>>
Netty中Http客户端、服务端的编解码器
查看>>
Netty中使用WebSocket实现服务端与客户端的长连接通信发送消息
查看>>
Netty中实现多客户端连接与通信-以实现聊天室群聊功能为例(附代码下载)
查看>>
Netty中的组件是怎么交互的?
查看>>
Netty中集成Protobuf实现Java对象数据传递
查看>>
netty之 定长数据流处理数据粘包问题
查看>>
Netty事件注册机制深入解析
查看>>
netty代理
查看>>